
If you followed the post-install instructions, then every student associated with a studyplan will have the link My studyplan in the top menu.

Clicking on this link shows the student all studyplans they are enrolled in as tabs.

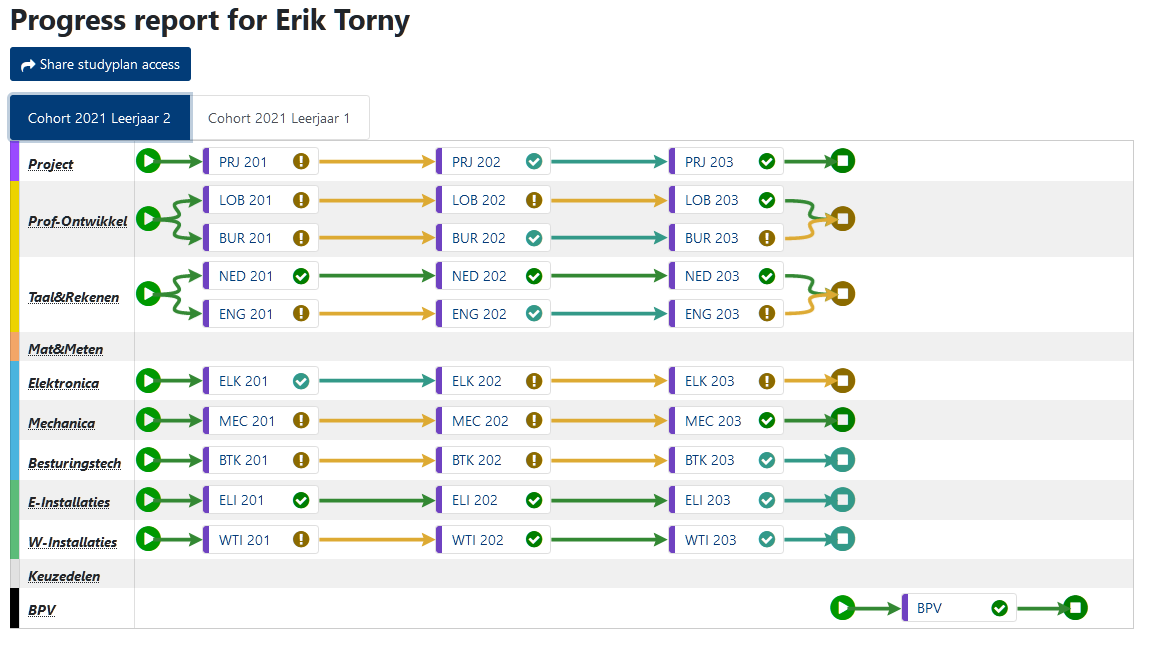
Each course has it's current outcome displayed with an icon and a color. The arrows protruding from the courses also show the color of it's icon
| Meaning | Icon | Color | Remarks |
|---|---|---|---|
| Completed (generic) | Bootstrap color variable --blue | td class="pl-3">(Used only in the Moodle course completion studyplan aggregation methods)||
| Completed Passed | Bootstrap color variable --success | ||
| Good | Bootstrap color variable --info | (Used only in the Manual studyplan aggregation methods) | |
| Excellent | Bootstrap color variable --blue | (Used only in the Manual studyplan aggregation methods) | |
| Progress/Not yet completed | Bootstrap color variable --warning | ||
| Failed | Bootstrap color variable --danger | ||
| Not started | Bootstrap color variable --gray |
As you can see, the used colors depend on your theme. The configured colors for success, warning, danger and info are all used. If you wish to further configure the colors, you can choose to redefine the other variables (e.g. --blue and --gray) your theme's SCSS additions.
The colored tabs in front of each course show if the course is currently given (blue), in the past (purple) or in the future (grey)
By coloring the arrows in the color of the progress, both students and teachers can quickly see a student's progress in a course
Study plans that use the Moodle course completion aggregation method show a small circle that shows the progress percentage of all requirements, instead of an icon
By clicking on the course title, or any of the activities the student is directly sent to the course or activity page, in a new tab.

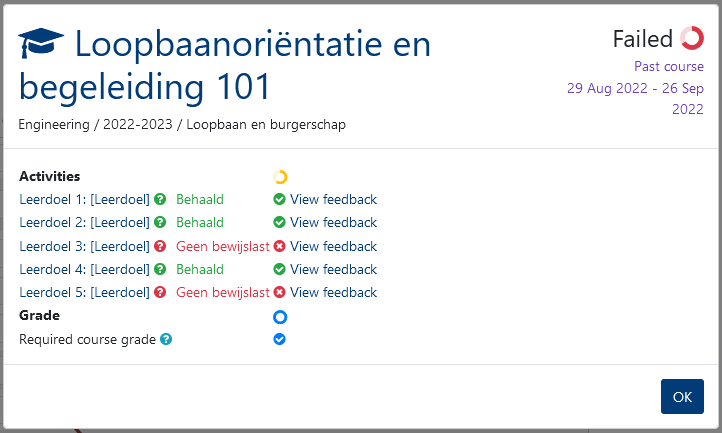
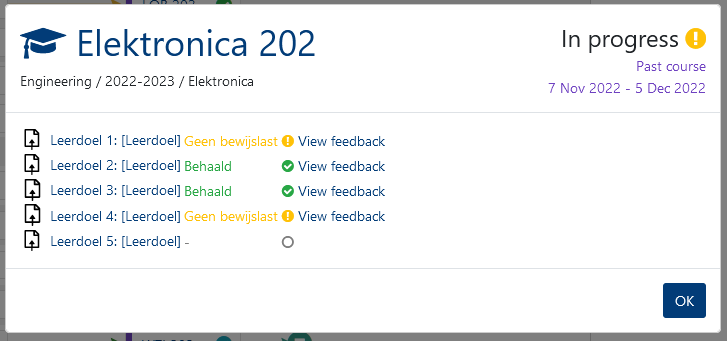
Per completion requirement, it is shown whether or not the student has completed, passed or failed the requirement.
The completion categories have a circle showing the progress in this category, while the status indicator to the top right shows the total status
Until the course end date has passed, the end status is marked as progress as long as one or more requirements are met or graded. After the course end date has passed, ther course is indicated as failed if the completion requirements are not met
By clicking on the icon, the student can see the specific requirements for each condition or activity.
If a teacher left feedback for an activity, the link View feedback is shownand shows the specific feedback upon clicking it.

Per selected activity, it is indicated if the student has completed this activity or not
Until the course end date has passed, the end status is marked as progress as long as one or more requirements are met or graded. After the course end date has passed, ther course is indicated as failed if the completion requirements are not met and the failed option is enabled in the studplan configuration
If a teacher left feedback for an activity, the link View feedback is shownand shows the specific feedback upon clicking it.
(This is due to the specific grading requirements of the first school to request the study plan plugin)
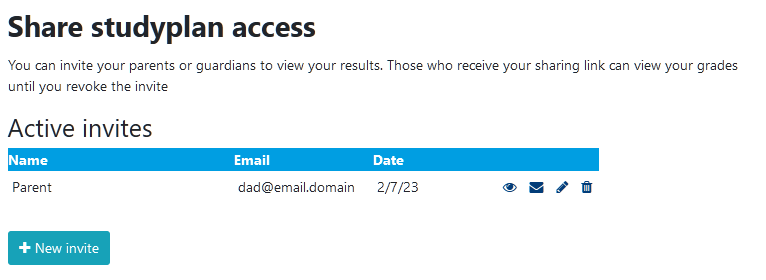
All students have the Share studyplan access button
Using this button, the student can share access to their studyplan with anyone they choose. (Generally it is recommended that students share therein study plan with their parents)
The student first enters the Invite management page where they can add, remove, edit or re-send invitations

By clicking the icon, the student can verify how their invitees see the studyplan
the other icons are respecively re-send mail, edit and delete
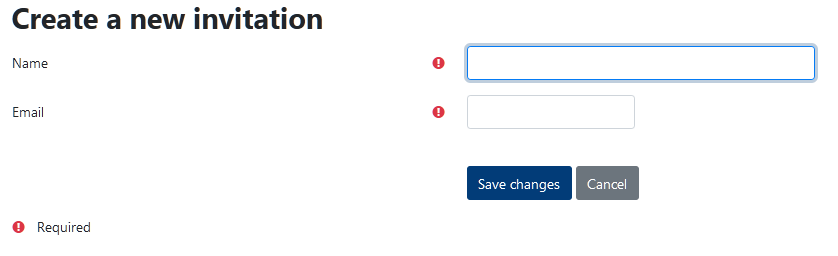
When starting a new invite, the student is asked to provide the name and email of the person to send the invitation to

After completing the invitation, the system sends an email to the invitee with a unique link specific to the invitee. By clicking the link, the invitee can see the student's study plan, grades and provided feedback.
Upon deleting the invitation, the unique link is immediately deactivated and all access the invitee had to view the student's studyplan is revoked.