| .vscode | ||
| images | ||
| src | ||
| syntaxes | ||
| .eslintrc.json | ||
| .gitattributes | ||
| .gitignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| demo.in | ||
| INSTALL.md | ||
| language-configuration.json | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| vsc-extension-quickstart.md | ||
SWMF Configuration
This is a Visual Studio Code extension and should be installed from the VS Code extensions marketplace
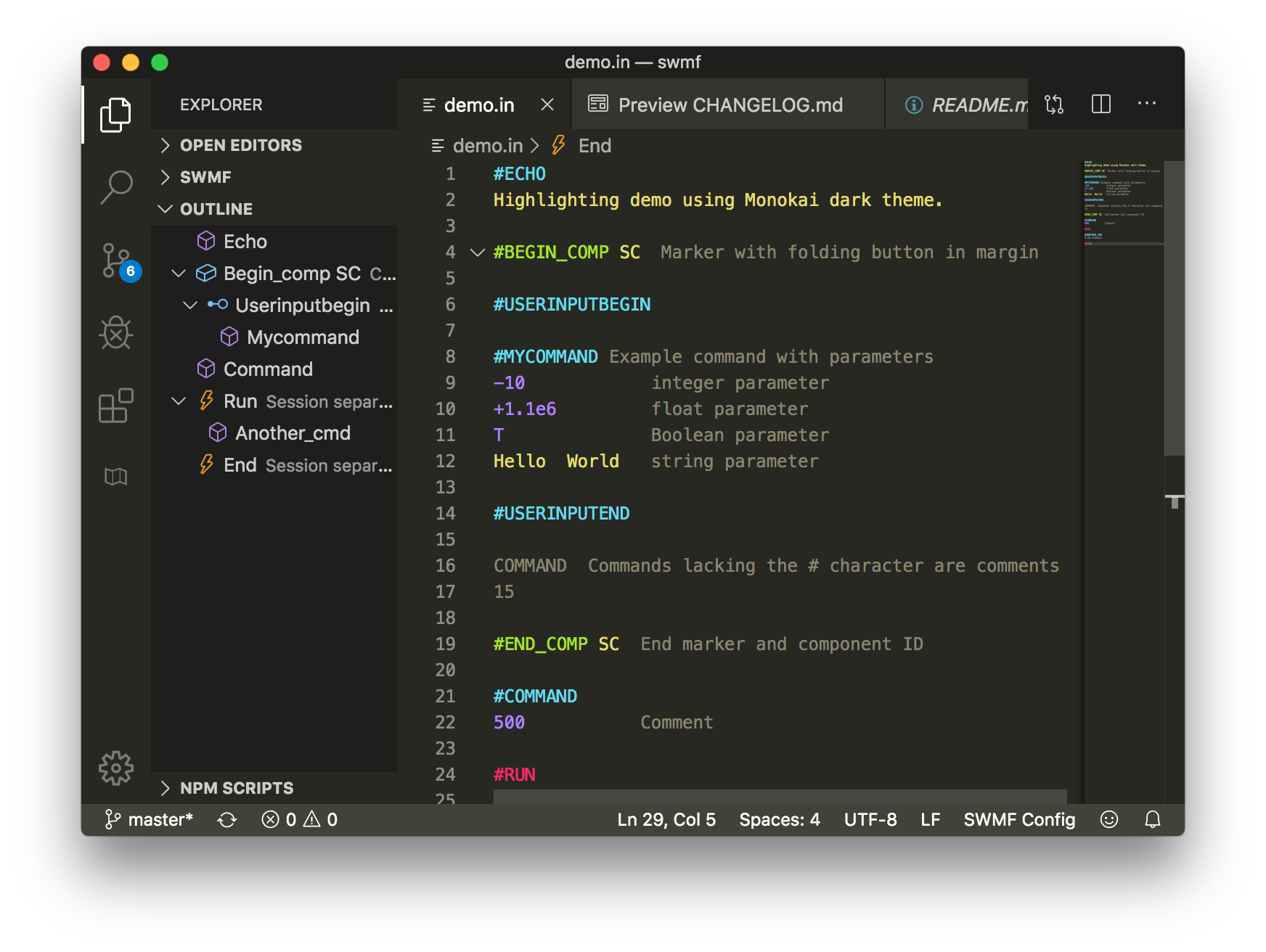
This extension provides syntax highlighting, outline view, breadcrumbs, and some code completion for Space Weather Modelling Framework (SWMF) configuration files, such as the BATSRUS PARAM.in file. The rules are based on the SWMF manual section 3.2.2.
Automatically highlights files ending in .in and .IN. For files lacking these extensions, the language can be set manually via normal VS Code mechanisms.
Features
- Syntax highlighting;
- Hierarchical document tree in the outline view;
- Breadcrumbs support;
- Toggle comment using
!as comment character; - Code folding between
#BEGIN_COMPand#END_COMPmarkers; - Autoclosing of
#BEGIN_COMP.
Installation
This is a Visual Studio Code extension. It is best installed from the on-line extensions marketplace, or from inside VS Code: Click on Preferences/Extensions and type vue2-grammar into the search box.
To test the installation, just open a handy SWMF PARAM.in file.
Alternatively, the extension can be built, installed and tested manually.